UX Design
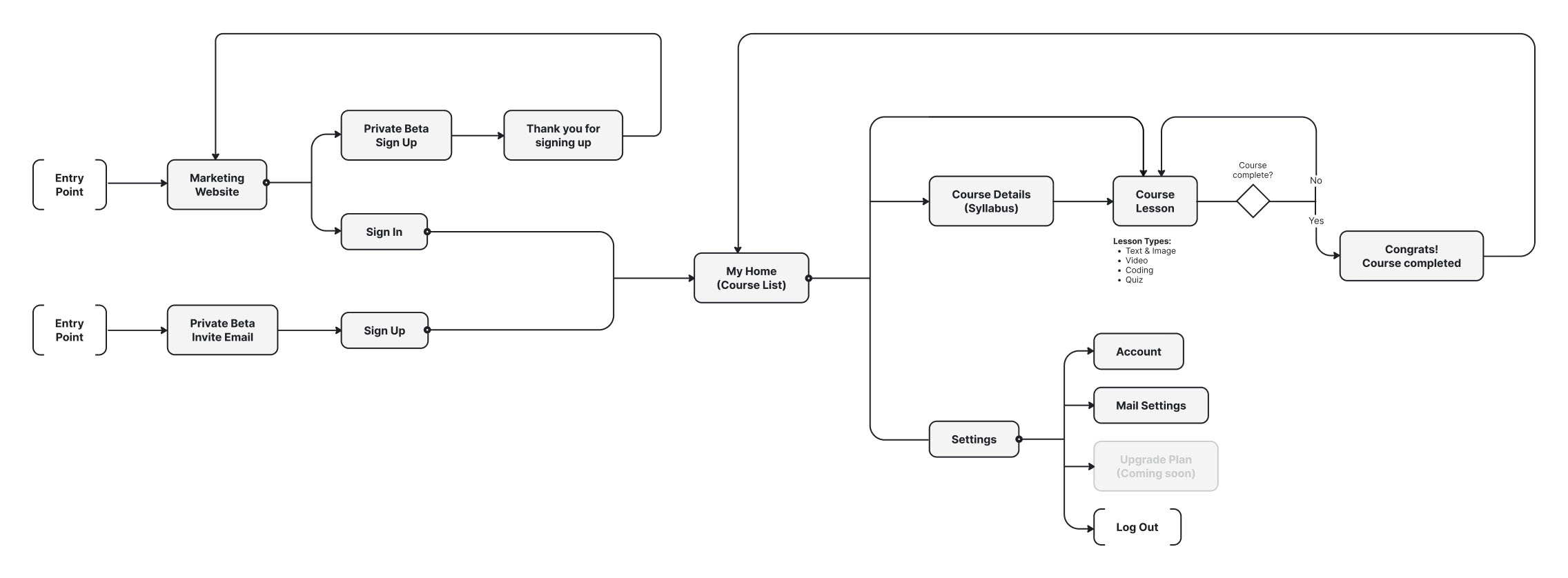
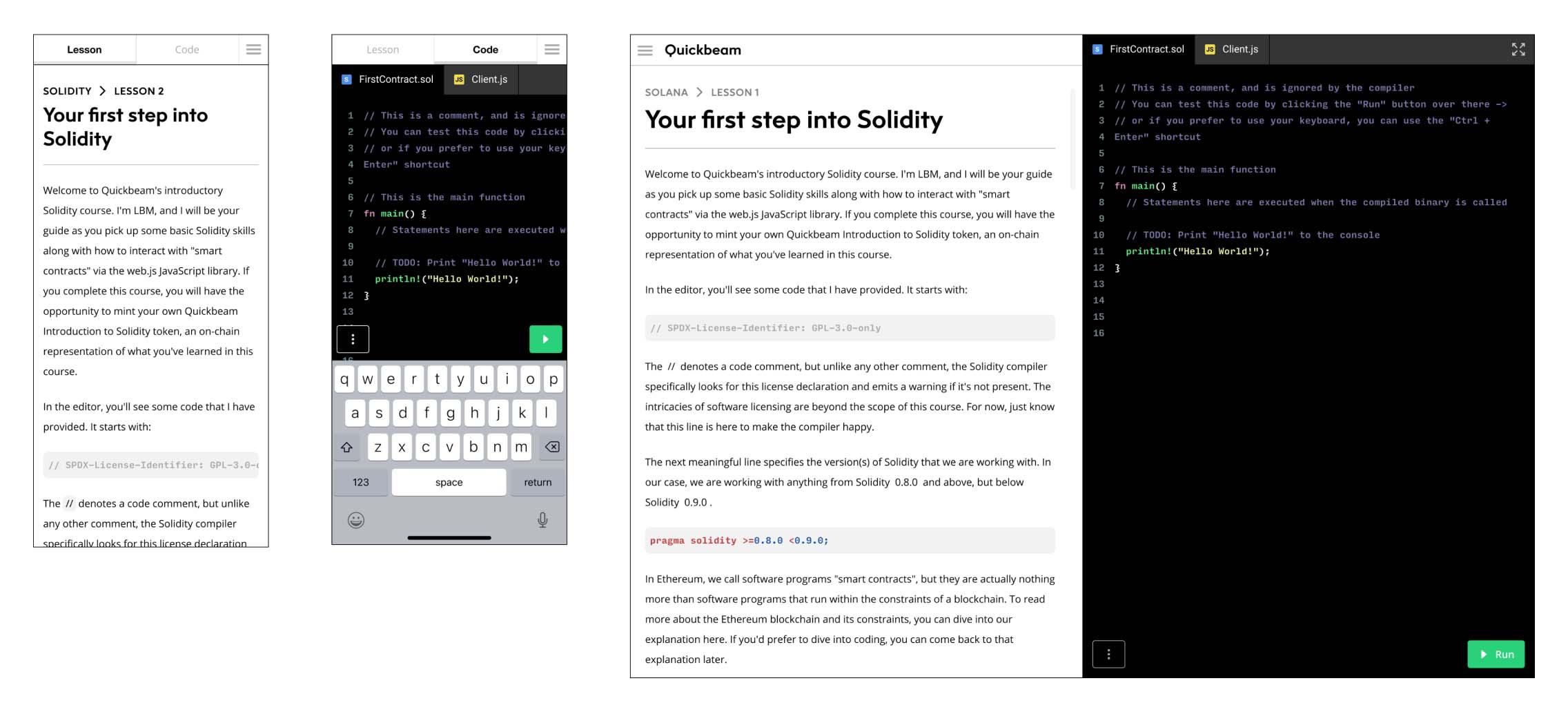
When I joined the team, the engineers had already created a functional prototype that allowed users to write code in the browser. I set to work refining the coding UI and then fleshing out the plan for a complete learning experience.




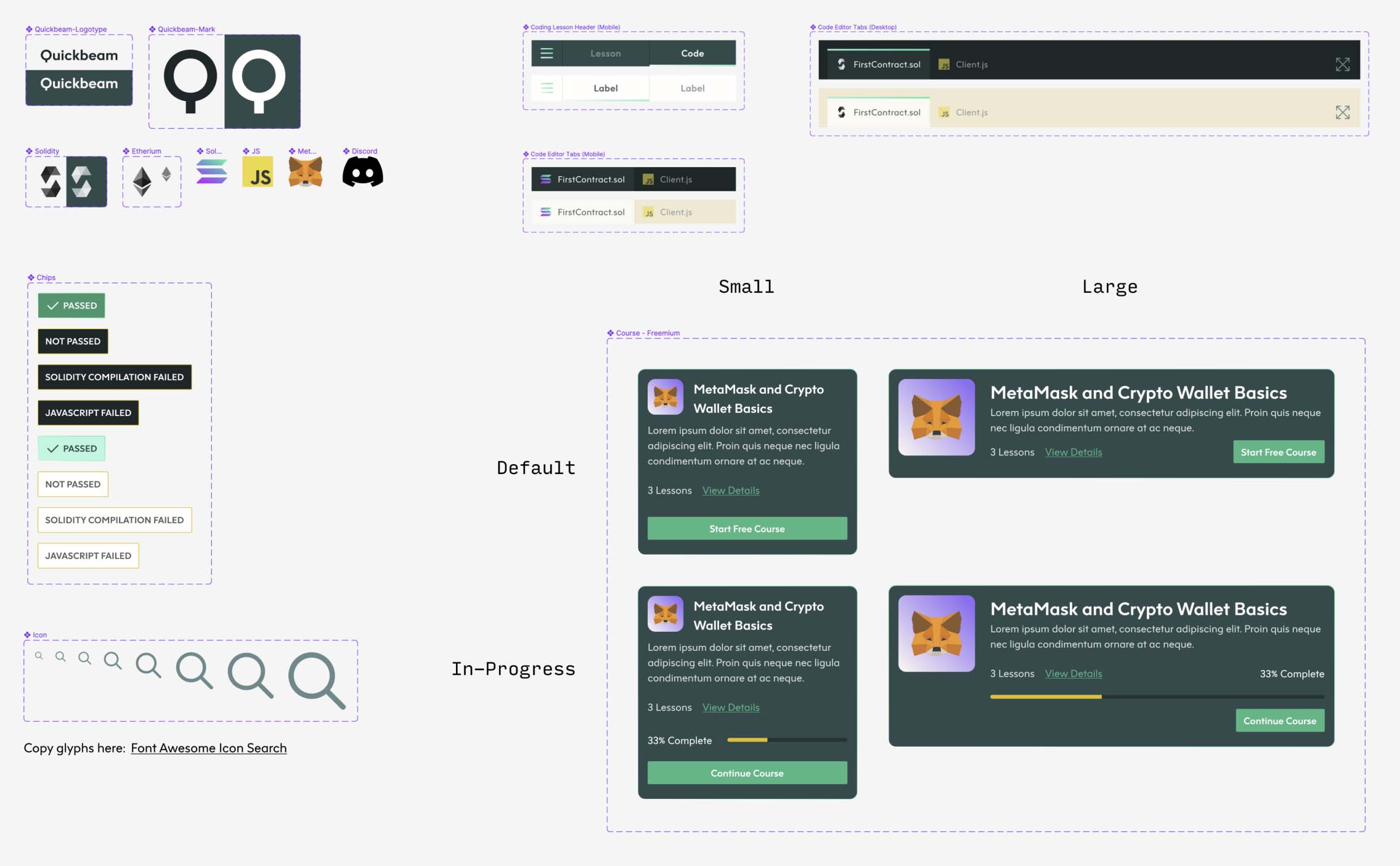
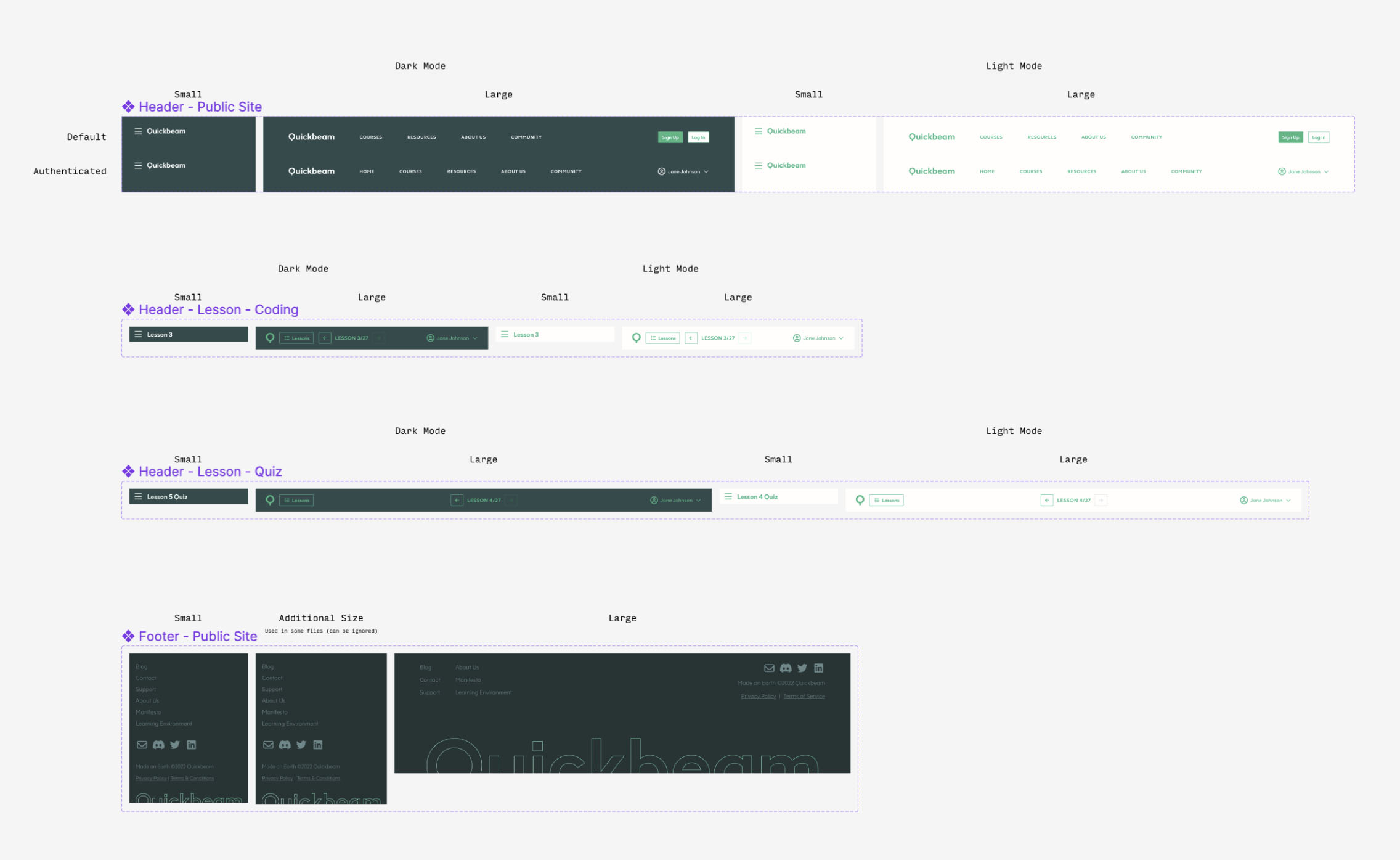
Design System
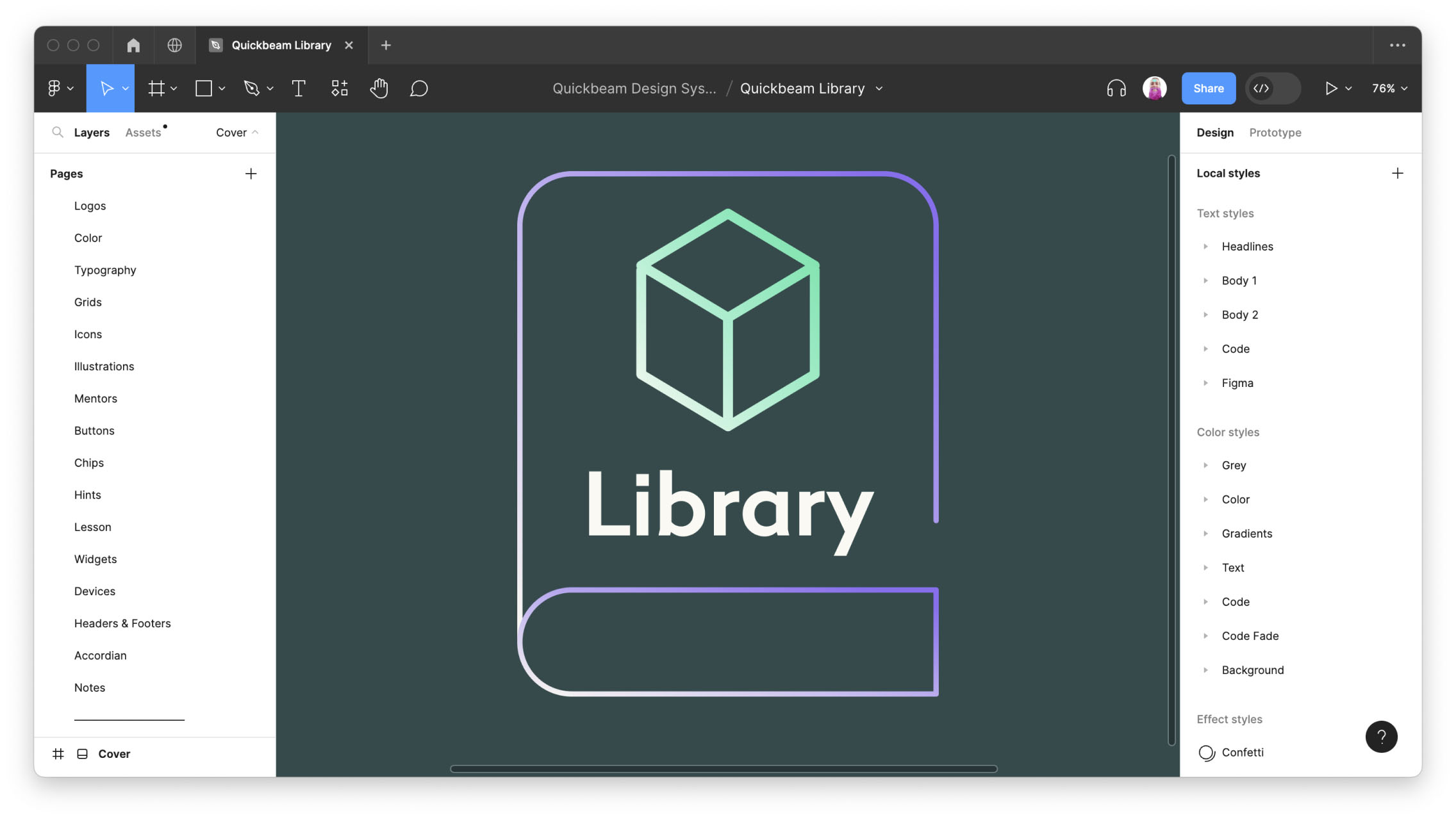
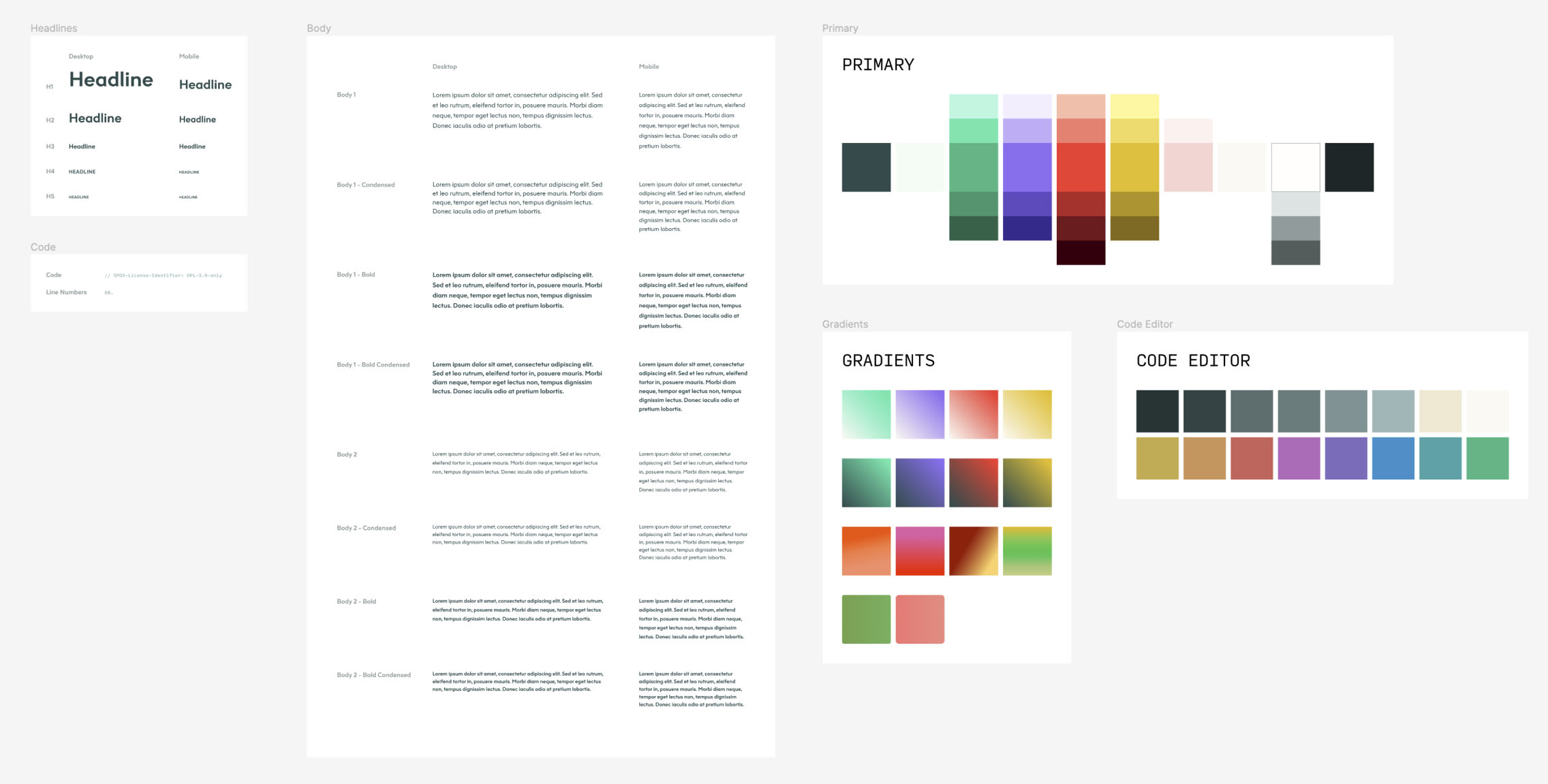
I got to work with my favorite visual designer Dan Leu to create an elegant design system for Quickbeam. The goal for the visual system was to feel contemporary and appropriate for the audience but not fall into the overused web3 trends.




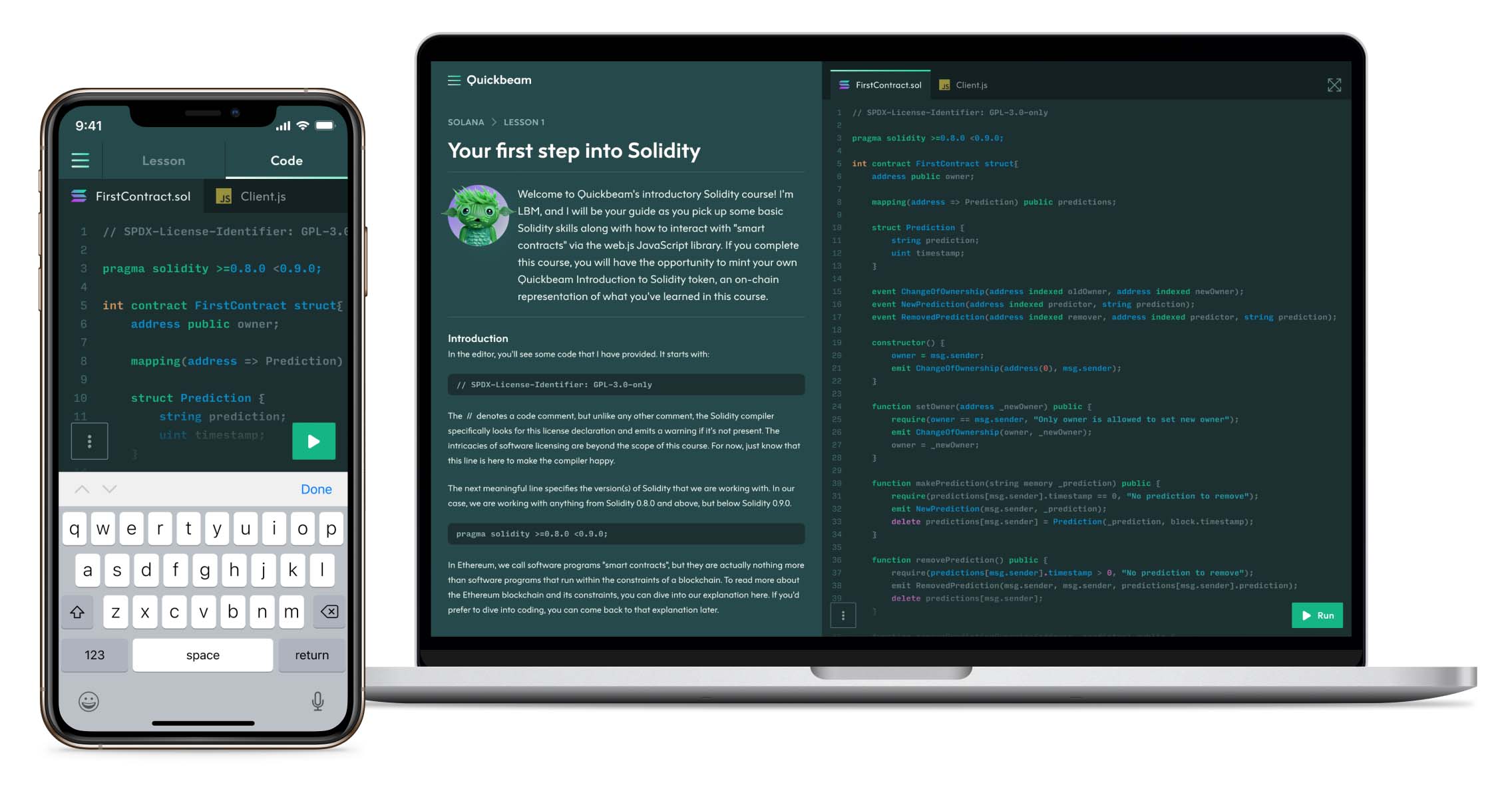
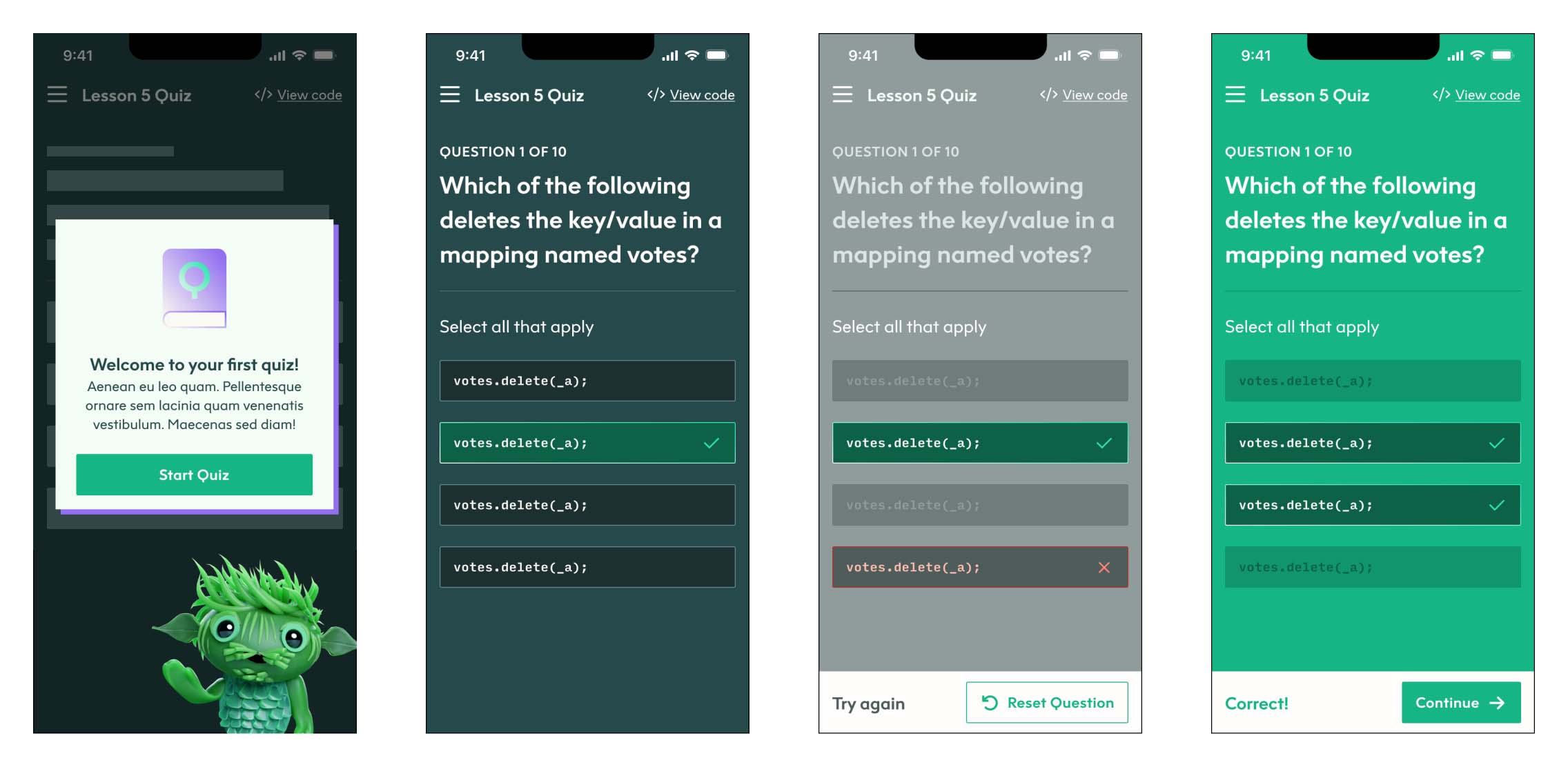
Product Design
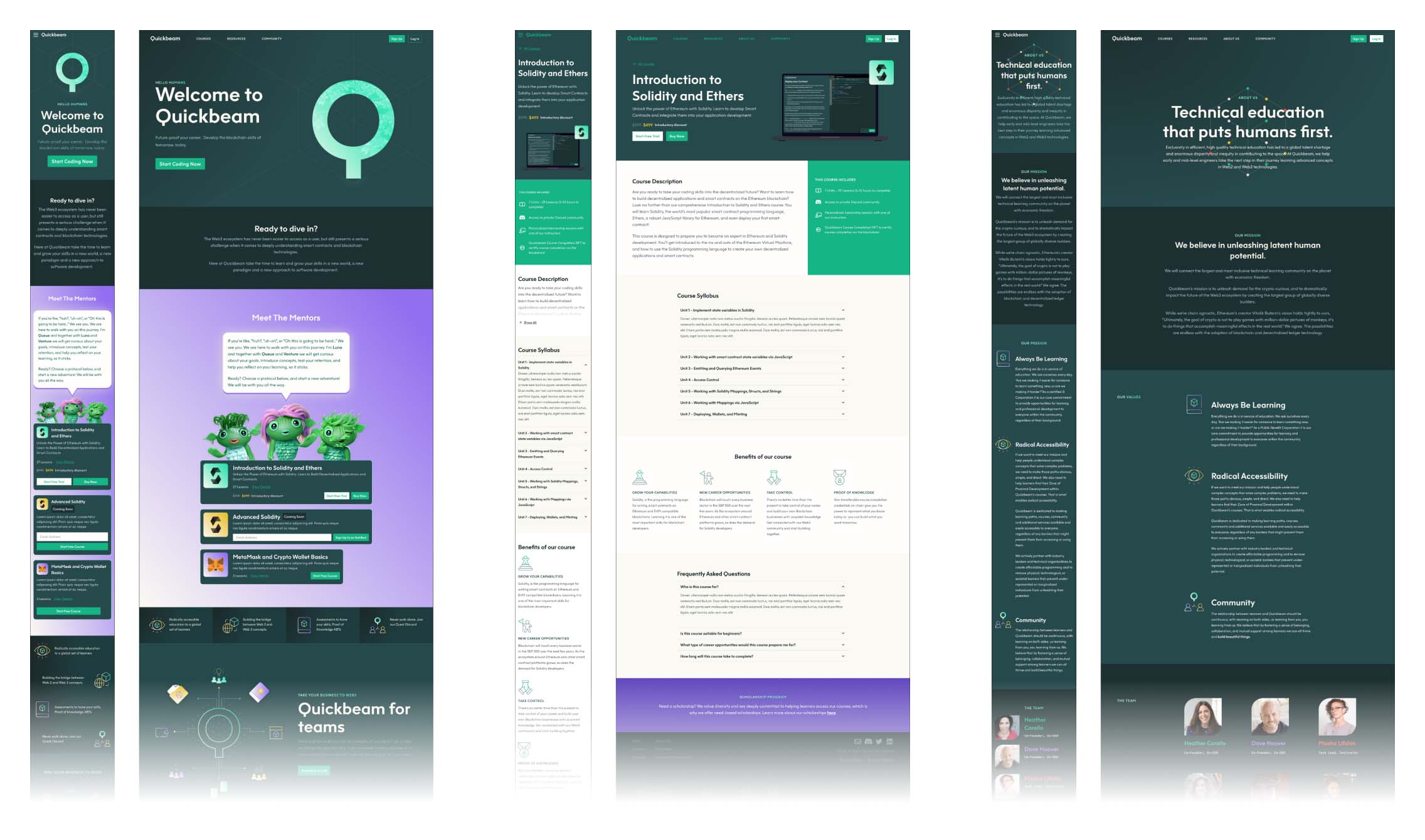
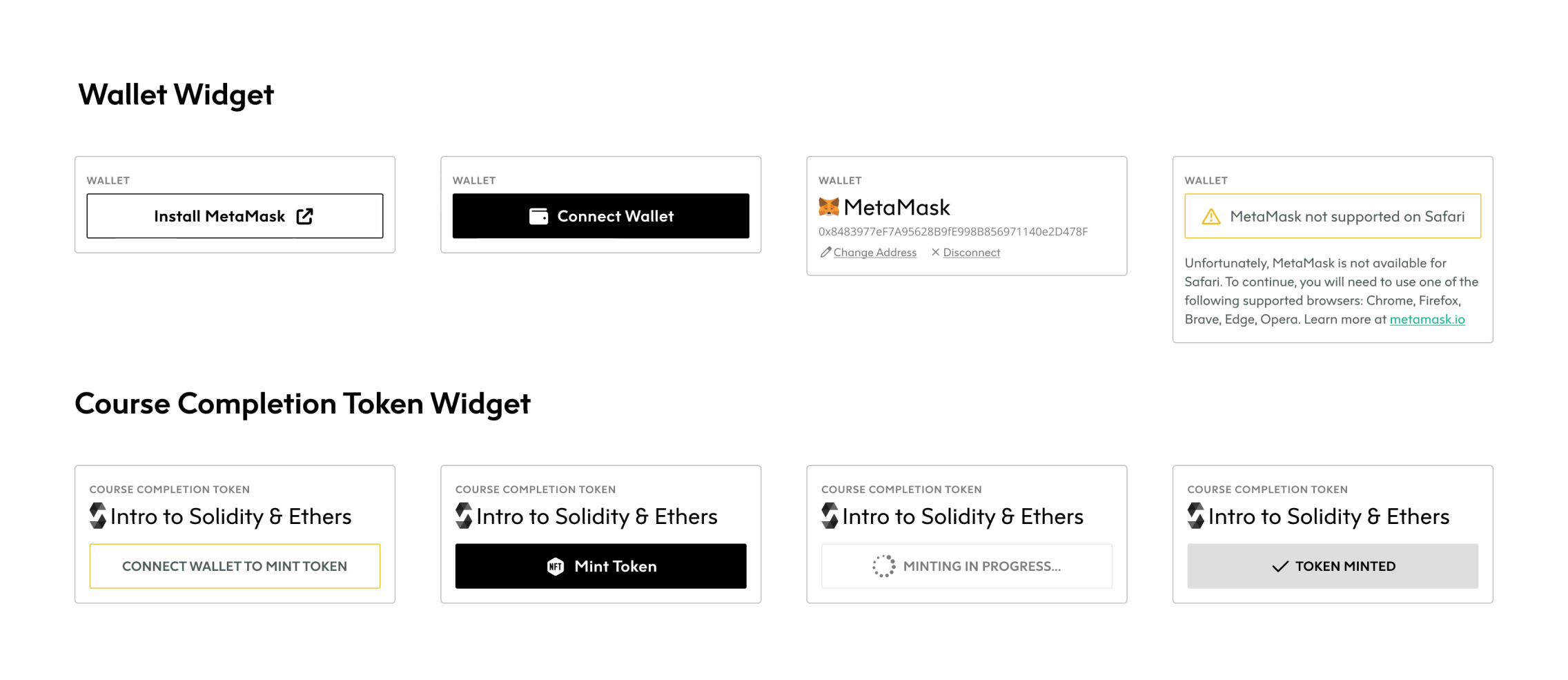
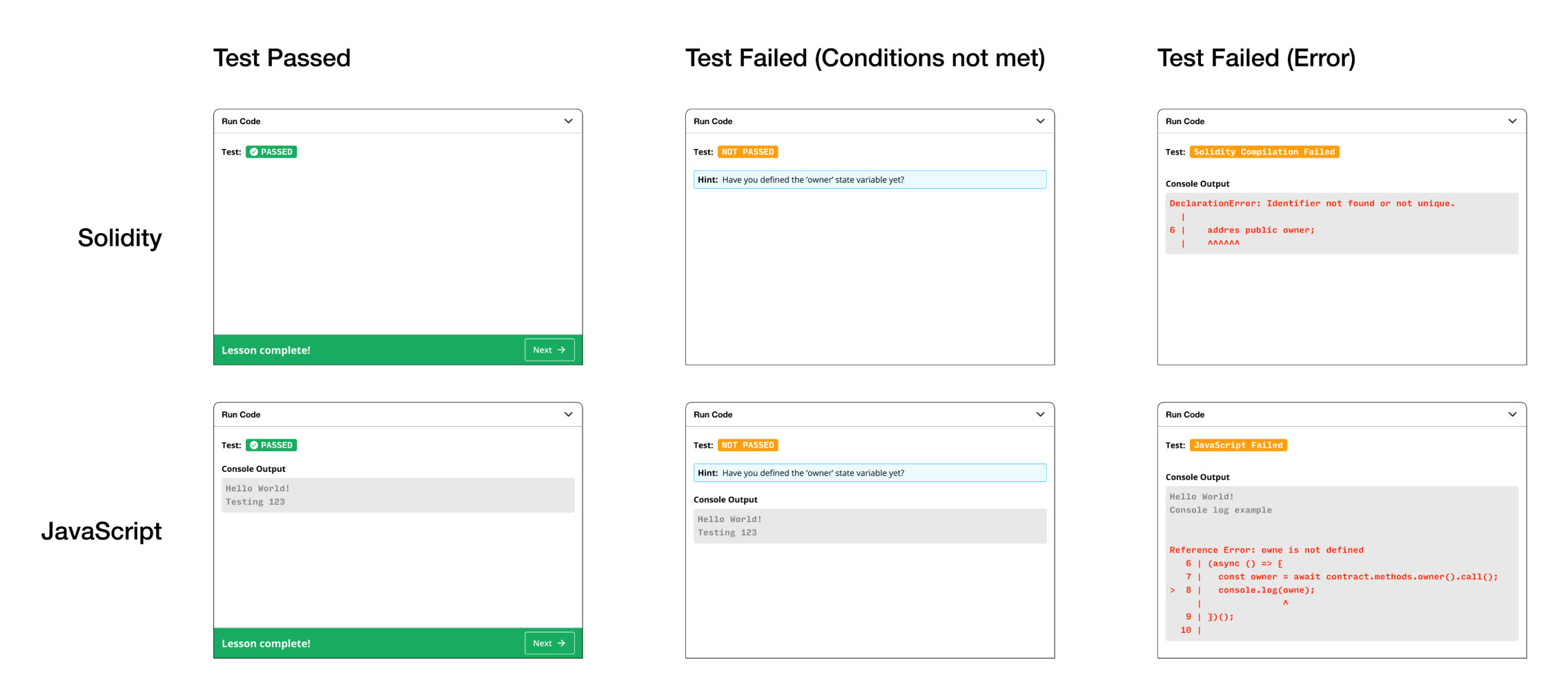
Designing a fully responsive code editor and lesson experience was a fun challenge. Thanks to the visual design work that Dan applied to my wireframes, the product ended up looking both elegant and playful.


Product Management
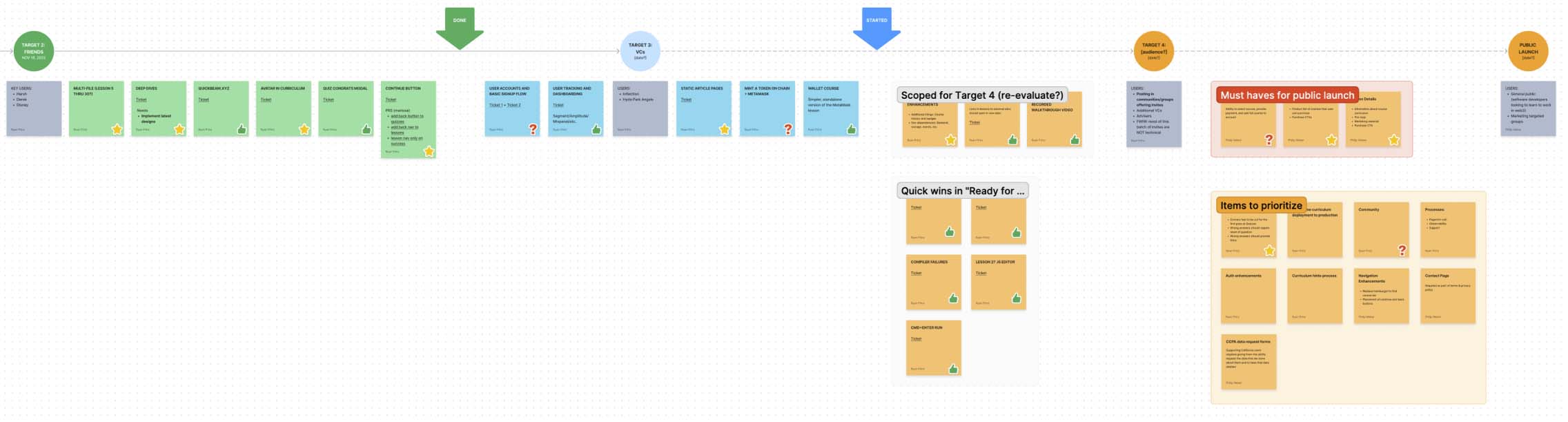
During the course of the project, our amazing product manager Ryan Prinz left to work on launching his own product, and I temporarily took over day to day PM work. He had set up an easy to maintain system, and the team was composed almost entirely of senior engineers, so my first attempt at product management went better than expected.

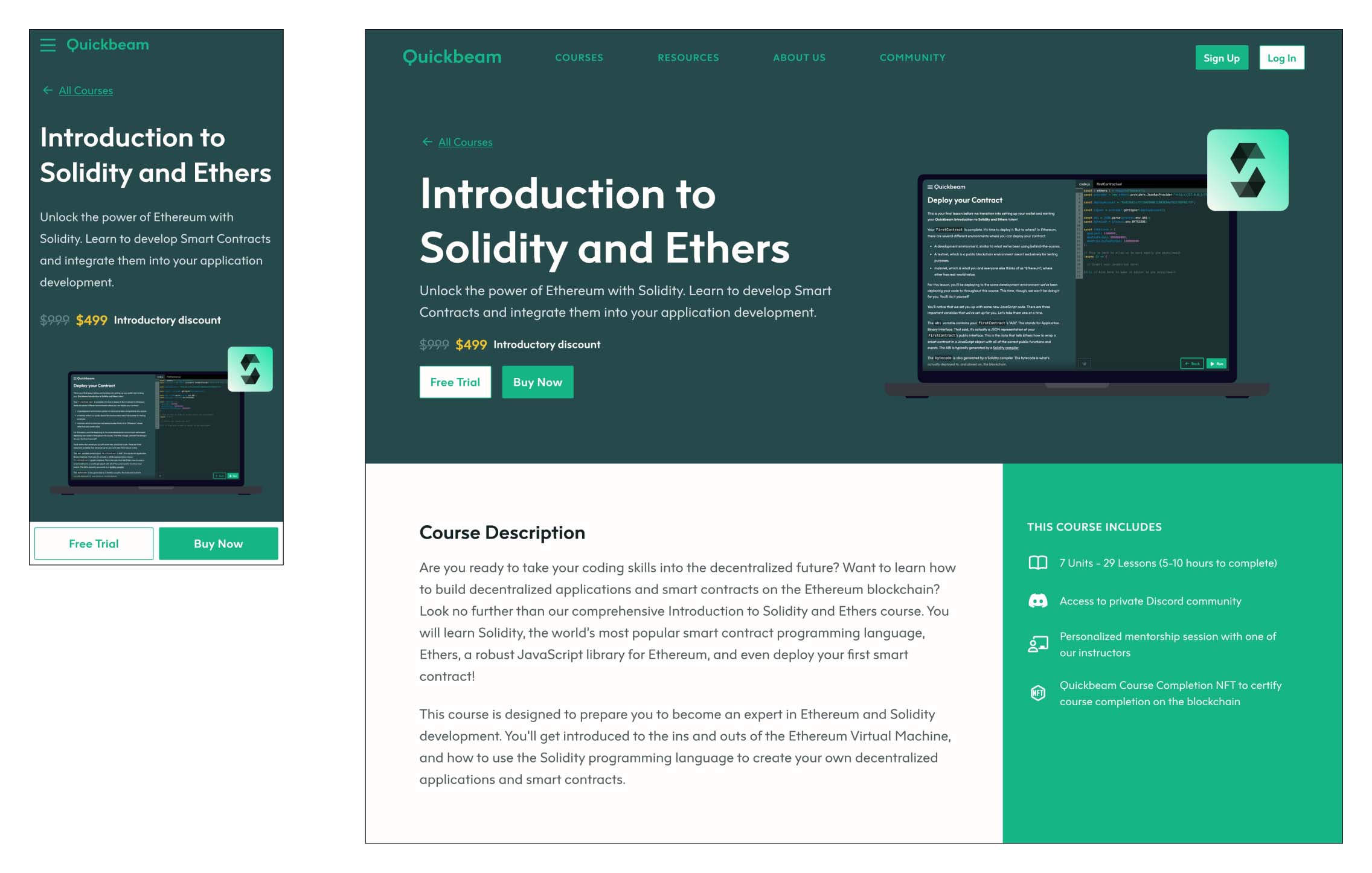
Marketing Website
I worked with co-CEO Heather Corallo, head of marketing Marcus Cohn, and art director Dan Leu to create an engaging marketing site for Quickbeam. After the user completes a free trial of a few lessons, the course has to be purchased for a flat rate, so the product detail pages had to be highly informative and easily digestible to push conversion.